列表
-
JAVA
即使程序最小化,如何向其发送按键?在某些情况下,即使程序已最小化,我们可能需要向其发送按键。例如,即使 Chrome 浏览器已最小化,我们也希望能够触发其截图或其他操作。要实现这一功能,我们可以使用注册全局热键的方法。就像 QQ 即使最小化
-
php
api execcommand 弃用:替代方案探索document.execCommand API 已被弃用,开发者需要寻找替代方案来实现对富文本编辑器的控制。本文将探讨 execCommand 过时的原因以及可用的替代品。execComm
-
php
我最近需要在一个项目中实现一个共享工作线程。尽管它们非常有用,但在通常的地方找不到太多信息,因此这里有一些提示可能会帮助来自神秘未来的搜索者。 背景sharedworkers 是一类特殊的 webworker,可以在多个选项卡、
-
php
html 中 initial-scale 是否仅在移动端生效?在 PC 端的 Chrome 中,initial-scale 缩放不生效,而在模拟移动端时生效。原因根据文档,viewport 元标记主要用于调节移动设备和其它窄屏设备的显示。当
-
php
html 中的 initial-scale 仅适用于移动端?我们在 Chrome PC 端上测试了以下 HTML 代码: Document 宽高100px奇怪的是,尽管 initial-scale 设置为
-
php
chrome pc 端中 initial-scale 的兼容性在 Chrome PC 端中,使用 initial-scale 设置缩放时,发现效果不生效。通过测试发现,只有在开发工具中启用模拟移动端时,initial-scale 的缩放功能
-
php
html 中 initial-scale 不仅限于移动端在 HTML 中,通过 标签中的 viewport 属性控制网页的显示和缩放行为,initial-scale 属性用于设置网页初始缩放比例。通常认为 initial-scale 仅适
-
php
移动端的缩放设置:initial-scale在 HTML 中,viewport 元素用于控制移动端设备上的页面布局和缩放。initial-scale 属性是 viewport 的一个重要属性,它指定了页面在设备上的初始缩放级别。如题所述,i
-
php
解决 chrome 区域外事件捕捉问题:如何在 Chrome 中实现进度条拖动到进度条区域外时依然触发鼠标移动事件?答案:由于 Chrome 中不再支持 setCapture() 和 window.captureEvents(),我们可以使
-
php
如何在 chrome 中实现进度条区域外事件捕捉问题:目前,在 Chrome 浏览器中,使用 setCapture() 和 window.captureEvents() 来实现进度条拖动到区域外的事件捕捉已经不再支持。那么,如何实现这一功能
-
php
在 chrome 中跨区域捕获鼠标移动事件在 Chrome 浏览器中,setCapture() 和 window.captureEvents() 已被废弃,这给跨区域捕获鼠标移动事件带来了挑战。解决这一问题,可以采用以下方法:代码示例:co
-
php
页面源代码不可见的问题解答提问:一位开发者正在尝试采集页面信息,但发现页面源代码中没有所需内容。问题详情:开发者希望采集 https://pro.m.jd.com/mall/active/3mpGVQDhvLsMvKfZZumWPQyWt8
-
php
H5真机调试获取Console信息的解决办法在特殊情况下,设备A无法通过真正的真机调试获得浏览器端的console信息。设备A通过Webview访问本机前端页面,前端页面通过JS Bridge获得设备信息。解决方案:根据题主描述的情况,我们
-
php
巧用 event capture 实现跨区域鼠标事件捕捉浏览器的区域外事件捕捉因 setcapture() 方法不支持 chrome 浏览器和 window.captureevents() 方法的废弃而变得复杂。本文将提供一种解决方法,让进
-
php
chrome 区域外事件捕捉在 chrome 浏览器中,由于 setcapture() 和 window.captureevents() 已被弃用,在进度条区域外拖动进度条时,将无法触发鼠标移动事件。以下代码通过监听 mousedown 事
-
php
chrome 区域外事件捕捉在 chrome 浏览器中,不再支持 setcapture() 方法,而 window.captureevents() 也已弃用。因此,我们需要寻找其他方法来实现当进度条拖动到进度条区域外时,仍然触发鼠标移动事件
-
php
chrome 区域外事件捕捉在 chrome 浏览器中,使用 setcapture() 和 window.captureevents() 来实现区域外事件捕捉已不再可行。那么,如何实现进度条拖动至进度条区域外,仍然触发鼠标移动事件呢?为此,
-
php
google 在 chrome 116 中引入了 documentpictureinpicture api。在本文中,我们将探讨如何在画中画窗口中安装一个简单的 react 组件,而无需先将其安装在我们的主应用程序上。第 1 步 - 设置组
-
php
大家好,我是一名开发者,也是一名内容创作者。我经常需要录制教学视频。录制之前,需要做很多隐私保护准备,比如隐藏书签栏、隐藏顶部工具栏、隐藏我正在使用的浏览器扩展浏览器不提供一键隐藏所有固定浏览器扩展的功能,所以我开发了一个插件。该插件适用于
-
php
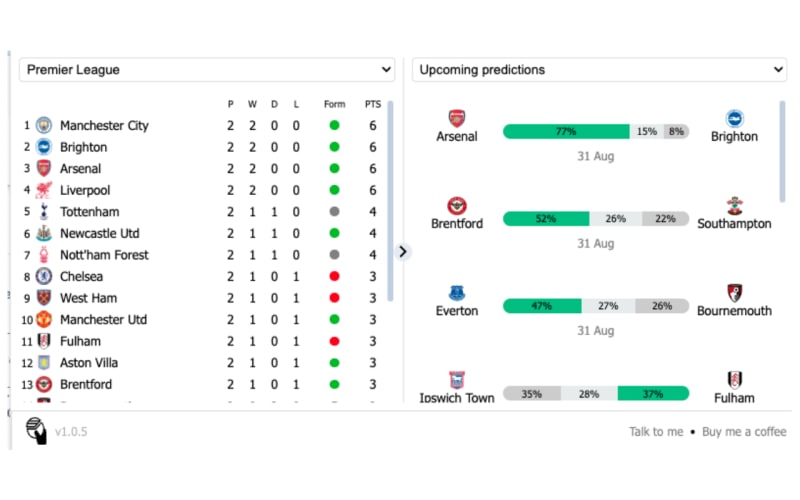
介绍 intelliscore:您的终极足球比赛预测器对于足球爱好者和体育分析师来说,准确预测比赛结果可以提供重要的价值,无论是做出明智的决策、加强分析还是只是获得对比赛的更深入的了解。考虑到这一点,我们很自豪地推出 Intelliscor